Diving into Using Heatmaps for UX, get ready to explore how data visualization can transform user experience design. From identifying popular areas to enhancing website usability, heatmaps play a key role in understanding user behavior.
Introduction to Heatmaps

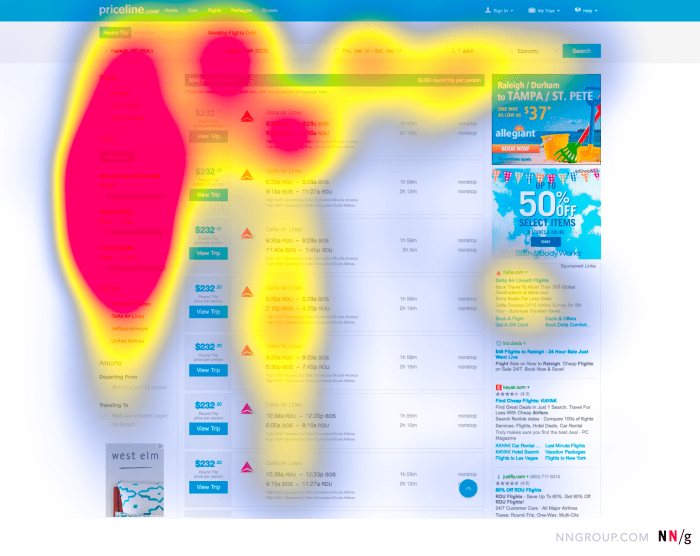
Heatmaps are graphical representations of data that use color coding to indicate the intensity of values in a specific area. In the context of User Experience (UX) design, heatmaps are used to visualize user interactions and behavior on a website or application.
Types of Heatmaps
- Click Heatmaps: Show where users click the most on a webpage, helping to identify popular or ignored areas.
- Scroll Heatmaps: Display how far users scroll down a page, highlighting where they lose interest or engagement.
- Move Heatmaps: Track mouse movement to understand how users navigate and interact with the interface.
Importance of Heatmaps
Heatmaps play a crucial role in understanding user behavior and optimizing the design for better usability. By visually representing data, designers can make informed decisions based on real user interactions rather than assumptions.
Benefits of Using Heatmaps: Using Heatmaps For UX
Heatmaps are powerful tools that provide valuable insights into user behavior on a website. By visualizing data in a color-coded format, heatmaps help in identifying popular areas on a webpage, analyzing user engagement and interaction, and ultimately improving website usability and conversion rates.
Identifying Popular Areas on a Webpage
Heatmaps allow you to see where users are clicking, scrolling, and spending the most time on a webpage. By highlighting hotspots in red (indicating high activity) and cold spots in blue (indicating low activity), you can quickly identify popular areas that attract the most attention. This information is crucial for optimizing the layout and placement of content to enhance user experience.
Analyzing User Engagement and Interaction
Through heatmaps, you can track user interactions such as clicks, taps, and mouse movements. This data helps you understand how users navigate through your website, what elements they find most engaging, and where they may encounter obstacles. By gaining insights into user behavior, you can make informed decisions to improve the overall user experience and increase engagement.
Improving Website Usability and Conversion Rates
Heatmaps play a significant role in improving website usability by highlighting areas that may need attention, such as overlooked links, confusing navigation paths, or elements that are not getting enough attention. By optimizing these areas based on heatmap data, you can enhance the user experience and ultimately increase conversion rates. Whether it’s adjusting the placement of call-to-action buttons or simplifying the checkout process, heatmaps provide valuable information for making data-driven decisions that lead to better results.
Types of Heatmaps
When it comes to heatmaps for UX analysis, there are several types that provide unique insights into user behavior. Understanding the different types of heatmaps and when to use each one can greatly enhance the effectiveness of your UX research.
Click Heatmaps
Click heatmaps display where users are clicking the most on a webpage. By visualizing these clicks, you can see which areas are getting the most attention and which elements are being ignored. This type of heatmap is useful for optimizing the placement of important buttons, links, or calls to action on a webpage.
Scroll Heatmaps, Using Heatmaps for UX
Scroll heatmaps show how far down the page users are scrolling before leaving. This can help you identify the optimal placement of important content to ensure it is seen by users. By analyzing scroll behavior, you can determine if users are missing crucial information due to poor placement on the page.
Movement Heatmaps
Movement heatmaps track the movement of the cursor across a webpage. This type of heatmap can reveal how users are interacting with different elements on the page, such as images, menus, or buttons. By understanding user movement patterns, you can improve the overall user experience by optimizing the layout and design of the webpage.Overall, each type of heatmap provides valuable insights into user behavior and can be used in combination to create a comprehensive analysis of the user experience on a website.
Best Practices for Heatmap Analysis

When it comes to analyzing heatmap data for UX improvements, there are some key best practices to keep in mind. By following these tips, you can ensure that you are making the most of the valuable insights provided by heatmaps.
Effective Data Analysis
- Focus on high-traffic areas: Pay close attention to areas of the heatmap that receive the most interaction, as this can indicate what users find most engaging or important on your website.
- Look for patterns: Identify recurring patterns or trends in user behavior across different pages or sections of your site to gain a deeper understanding of user preferences.
- Compare heatmaps: Compare heatmaps from different time periods or A/B test variations to track changes in user behavior and the impact of design modifications.
Common Pitfalls to Avoid
- Avoid over-analyzing: While it’s important to dive into the details, be cautious of reading too much into every small interaction on the heatmap. Focus on significant trends and patterns.
- Don’t ignore context: Consider the context in which users are interacting with your site, such as their goals or the devices they are using, to better interpret heatmap data accurately.
- Avoid jumping to conclusions: Heatmaps provide valuable insights, but they should be used in conjunction with other UX research methods to validate findings and avoid misinterpretation.
Combining Heatmap Analysis with Other Methods
- Use user testing: Conduct user testing alongside heatmap analysis to gather qualitative feedback and understand the ‘why’ behind user behavior patterns observed in heatmaps.
- Employ surveys: Supplement heatmap data with user surveys to gain direct insights into user preferences, pain points, and suggestions for improvement.
- Utilize analytics: Integrate heatmap data with web analytics tools to track user journeys, conversions, and other quantitative metrics for a comprehensive view of user behavior.
Implementing Heatmaps in UX Design
Integrating heatmaps into the UX design process can provide valuable insights into user behavior and interaction with a website or application. By analyzing heatmap data, designers can make informed decisions to improve the overall user experience.
Step-by-Step Integration of Heatmaps
1. Choose a reliable heatmap tool or software that suits your needs and budget.
2. Install the heatmap tracking code on your website or application to start collecting data.
3. Configure the heatmap settings to track specific user interactions, such as clicks, scrolls, and mouse movements.
4. Analyze the heatmap data to identify patterns, trends, and areas for improvement in the user experience.
Commonly Used Tools for Heatmap Generation
- Hotjar: A popular tool that provides heatmaps, session recordings, and user feedback to optimize UX design.
- Crazy Egg: Another tool that offers heatmaps, scroll maps, and click reports for website analysis.
- Mouseflow: Provides heatmaps, session replays, and form analytics for tracking user behavior.
Successful UX Design Changes Driven by Heatmap Data
1. Placement of important call-to-action buttons based on click heatmaps to increase conversions.
2. Redesign of navigation menus after analyzing scroll heatmaps to improve user engagement.
3. Optimization of form layouts using click heatmaps to enhance the user experience and increase form submissions.
