Creating Product Comparison Pages sets the stage for this enthralling narrative, offering readers a glimpse into a story that is rich in detail with an American high school hip style and brimming with originality from the outset.
When it comes to online shopping, having the right information at your fingertips can make all the difference. Product comparison pages play a crucial role in helping customers make informed decisions, and we’re here to explore how to make them top-notch.
Importance of Product Comparison Pages

Creating product comparison pages on e-commerce websites is crucial for helping customers make informed purchasing decisions. These pages allow users to compare different products side by side, highlighting key features, specifications, and prices.
Enhanced Decision-Making
Product comparison pages empower customers to evaluate various options and choose the best fit for their needs. By presenting information in a clear and organized manner, these pages streamline the decision-making process and prevent confusion or indecision.
Improved User Experience
Well-designed product comparison pages enhance the overall user experience by providing a convenient way to assess product offerings without having to navigate multiple tabs or websites. This seamless experience increases customer satisfaction and encourages repeat visits.
Boosted Conversion Rates
Effective product comparison pages have a direct impact on conversion rates, as they enable customers to quickly identify the product that aligns with their preferences and budget. By facilitating a smooth path to purchase, these pages contribute to higher conversion rates and ultimately drive revenue for e-commerce businesses.
Elements to Include in Product Comparison Pages: Creating Product Comparison Pages

When creating product comparison pages, it is essential to include certain elements that provide users with comprehensive information to make informed decisions. These elements help users compare different products effectively and choose the one that best suits their needs.
Product Images
Including high-quality images of the products being compared allows users to visually assess the products and differentiate them based on their design, color, and overall appearance. Images help users form a better understanding of the products and make a more informed decision.
Specifications
Listing detailed specifications of each product, such as dimensions, weight, materials used, and technical features, helps users compare the functionalities and capabilities of different products. Clear and concise specifications enable users to identify key differences and similarities between products.
Prices, Creating Product Comparison Pages
Displaying prices of the products from various retailers or manufacturers allows users to compare the cost of each product and choose the one that fits their budget. Price comparison helps users find the best deal and make a cost-effective purchase decision.
Ratings
Including user ratings and reviews for each product provides valuable insights into the experiences of other customers. Ratings help users gauge the quality and performance of products based on real user feedback, enabling them to make a more confident decision.
Clear and Concise Product Descriptions
Incorporating clear and concise product descriptions in comparison tables helps users quickly understand the key features and benefits of each product. Descriptive content assists users in comparing products efficiently and effectively, leading to a more informed purchase decision.
Filters and Sorting Options
Adding filters or sorting options to comparison pages enhances the user experience by allowing users to customize their search parameters. Filters based on price range, brand, ratings, and other criteria enable users to narrow down their options and find the most suitable product efficiently.
Design Tips for Effective Product Comparison Pages
When creating product comparison pages, it’s essential to focus on the design to ensure that users can easily navigate and understand the differences between products. Here are some design tips to help you create visually appealing and user-friendly product comparison pages.
Highlight Differences with Color-Coding or Icons
Using color-coding or icons to highlight the differences between products in the comparison table can make it easier for users to quickly identify key features or specifications. For example, you can use different colors for each product or specific icons to represent certain attributes. This visual aid can help users make informed decisions when comparing products.
- Use bold and contrasting colors to make the differences stand out.
- Ensure that the color-coding is consistent throughout the comparison table.
- Keep the icons simple and intuitive for easy understanding.
Importance of Responsive Design
Responsive design is crucial when creating product comparison pages to ensure compatibility with various devices, such as desktops, laptops, tablets, and smartphones. A responsive design will adjust the layout and content of the comparison page based on the screen size, providing a seamless user experience across different devices.
- Optimize the layout for mobile devices to ensure easy navigation and readability.
- Test the responsiveness of the comparison page on different devices to identify and fix any issues.
- Prioritize loading speed and performance to enhance user experience, especially on mobile devices.
Structuring Content on Product Comparison Pages
When structuring content on product comparison pages, it is crucial to organize information in a clear and structured manner to enhance readability and help users make informed decisions.
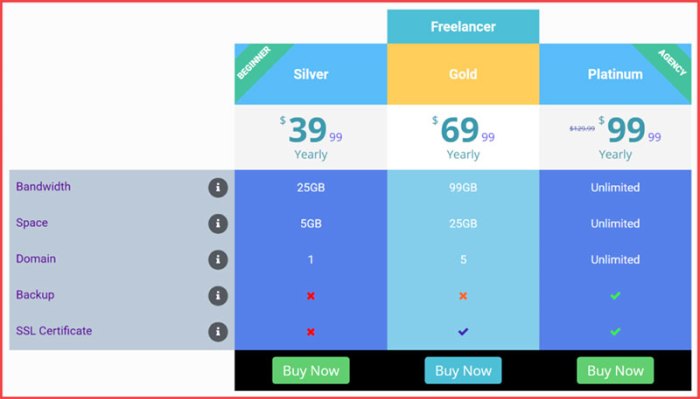
Using Bullet Points or Tables
Using bullet points or tables can be highly effective in presenting information clearly and concisely. Bullet points are great for listing key features or specifications in a quick and easy-to-read format. On the other hand, tables are useful for comparing multiple products side by side, allowing users to quickly see the differences and similarities between each option.
Prioritizing Product Features
To help users make quick comparisons, it is important to prioritize product features or specifications based on relevance and importance. Start by identifying the most crucial features that are likely to influence a user’s decision. These should be highlighted prominently in the comparison page, making it easy for users to focus on the key differences between products. Additionally, consider organizing features in a logical order, such as grouping similar features together or arranging them based on their significance to the user.
